使用 flux-black-forest-labs/flux 生成图像
超过 1 年前
Flux 图像生成模型现已推出,并由 black-forest-labs 拥有。
他们提供了三种 FLUX.1 图像生成模型的变体:
- FLUX.1 [pro] : 标准基础模型,通过 API 访问。
- FLUX.1 [dev] : 指导蒸馏变体。
- FLUX.1 [schnell] : 指导和步骤蒸馏变体。
他们与以下三个平台合作。
Replicate:
- Replicate Collections: FLUX — FLUX 模型概述。
- Replicate Collections: FLUX Fine-tunes — FLUX 模型的微调变体。
- Replicate: FLUX.1 [pro] — 通过 API 提供的基础模型。
- Replicate: FLUX.1 [dev] — 指导蒸馏变体。
- Replicate: FLUX.1 [schnell] — 指导和步骤蒸馏变体。
FAL:
- FAL: FLUX.1 [pro] — 通过 API 提供的基础模型。
- FAL: FLUX.1 [dev] — 指导蒸馏变体。
- FAL: FLUX.1 [schnell] — 指导和步骤蒸馏变体。
Mystic:
- Mystic: Black Forest Labs Overview — FLUX 模型和 Black Forest Labs 概述。
- Mystic: FLUX.1 [pro] — 通过 API 提供的基础模型。
- Mystic: FLUX.1 [dev] — 指导蒸馏变体。
- Mystic: FLUX.1 [schnell] — 指导和步骤蒸馏变体。
现在让我们看看如何使用 FAL API 生成图像。
API 框架: FastAPI
后端 : Python
前端 : HTML + JS
以下是我的目录结构

这是我的 main.py
from fastapi import FastAPI, HTTPException, Request
from starlette.responses import FileResponse
from pydantic import BaseModel
import fal_client
app = FastAPI(debug=True)
# 定义请求体模型
class Prompt(BaseModel):
prompt: str
# 访问根 URL 时提供 index.html 文件
@app.get("/")
async def read_index(request: Request):
return FileResponse('static/index.html')
@app.post("/generate")
async def generate_image(request: Prompt):
prompt = request.prompt
if not prompt:
raise HTTPException(status_code=400, detail="未提供提示")
try:
# 使用 fal_client.submit 生成图像
result = fal_client.submit(
"fal-ai/flux-pro",
arguments={"prompt": prompt}
).get() # 这将等待结果
# 将结果作为 JSON 响应返回
return result
except Exception as e:
raise HTTPException(status_code=500, detail=str(e))
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="127.0.0.1", port=8000)
后端生成一个 JSON 响应,包含生成图像的 URL。这个 URL 需要在前端处理以显示图像。
以下是我的 main.py 返回的示例结果结构
{'images': [{'url': 'https://fal.media/files/panda/8Hv8njQt_ko5uJudMW4ql_4f2d6f0a4e9b48b6a16b1927f2dbf44f.jpg', 'width': 1024, 'height': 768, 'content_type': 'image/jpeg'}], 'timings': {}, 'seed': 3134329986, 'has_nsfw_concepts': [False], 'prompt': 'kite flying with the name "flux"'}
这是我的 index.html 文件,它接受用户输入的提示,将其发送到后端,然后接收包含生成图像 URL 和其他详细信息的 JSON 响应。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flux 图像生成器</title>
<style>
body {
font-family: Arial, sans-serif;
max-width: 800px;
margin: 0 auto;
padding: 20px;
}
#imageContainer {
margin-top: 20px;
}
#generatedImage {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<h1>Flux 图像生成器</h1>
<form id="promptForm">
<label for="prompt">输入你的提示:</label>
<input type="text" id="prompt" name="prompt" required>
<button type="submit">生成图像</button>
</form>
<div id="imageContainer">
<img id="generatedImage" alt="生成的图像" style="display: none;">
</div>
<script>
document.getElementById('promptForm').addEventListener('submit', async (e) => {
e.preventDefault();
const prompt = document.getElementById('prompt').value;
const generateButton = e.target.querySelector('button');
const imageContainer = document.getElementById('imageContainer');
const generatedImage = document.getElementById('generatedImage');
generateButton.disabled = true;
generateButton.textContent = '生成中...';
try {
const response = await fetch('/generate', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ prompt }),
});
if (!response.ok) {
throw new Error('图像生成失败');
}
const data = await response.json();
console.log('响应数据:', data); // 记录响应数据以便调试
// 从响应中提取图像 URL
const imageUrl = data.images[0].url;
if (imageUrl) {
generatedImage.src = imageUrl;
generatedImage.style.display = 'block';
} else {
throw new Error('响应中未找到图像 URL');
}
} catch (error) {
console.error('错误:', error);
imageContainer.textContent = '生成图像时出错。请重试。';
} finally {
generateButton.disabled = false;
generateButton.textContent = '生成图像';
}
});
</script>
</body>
</html>
这是我的 requirements.txt
fastapi
fal-client
uvicorn
注意:请记得在运行时设置你的 fal_api_key。
我在 PowerShell 中设置如下:
$env:FAL_KEY = “fal_api_key”
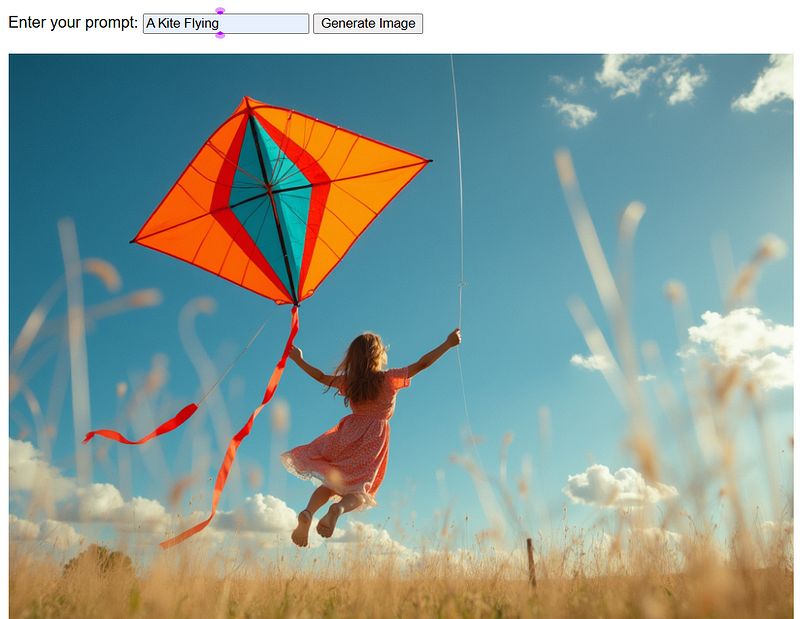
一切准备就绪!现在运行你的 main.py。以下是我的结果

还等什么?现在就试试 flux 吧!!!
在我们探索下一个令人兴奋的模型之前,请保持关注!在 Medium 上关注我,获取最新的 AI 和 LLM 模型更新……
推荐阅读:
FluxAI 中文
© 2025. All Rights Reserved





